
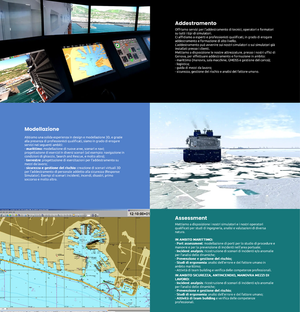
Scenario
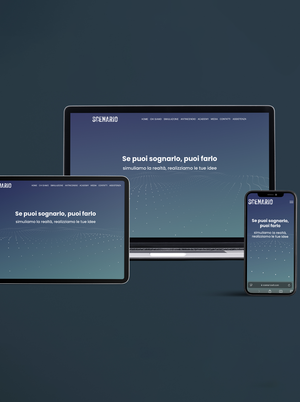
Un'onda lunga fatta di design, codice, contenuti e comunicazione
Scenario sviluppa tecnologia per simulatori e servizi connessi con questo ambito. L'idea per il sito aziendale nasce proprio dall'onda che abbiamo sperimentato di persona, entrando in uno dei simulatori, durante una visita in sede dal cliente.
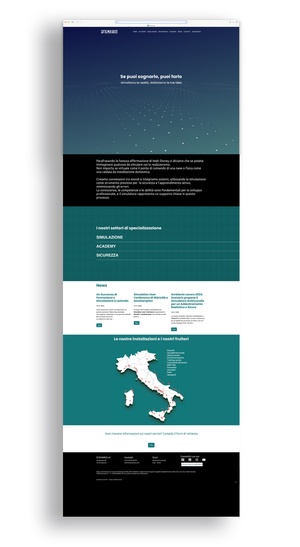
Un'onda che è mare, terra, aria, che si trasforma a seconda di come si posiziona il mouse sulla home. Percezione e controllo, proprio come in un simulatore.
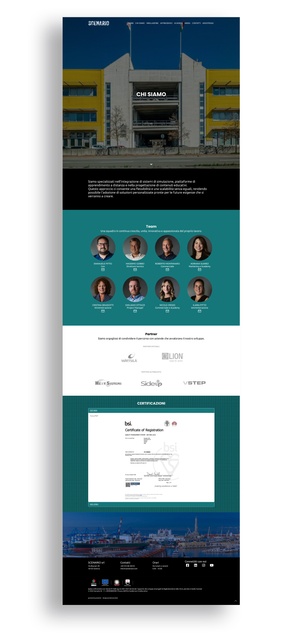
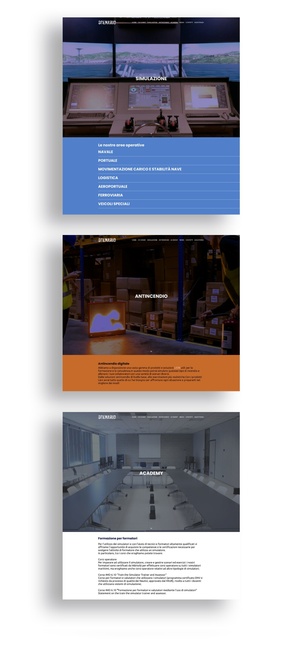
Il concept è stato poi sviluppato nel sito che illustra le varie aree operative in modo snello, dinamico ed esaustivo.


Il sito è dinamico ed è basato su un CMS proprietario sviluppato dal team di Pulsante
Il lavoro di organizzazione dei contenuti è stato la base su cui innestare il web design e lo sviluppo del codice.
La definizione delle varie aree di interesse e la dislocazione di immagini, testi e video ha seguito un percorso ben tracciato e ottimizzato, senza sottolivelli o menù a tendina, così da facilitare l'orientamento dell'utente, da qualsiasi device stia consultando il sito.


I codici colori sono 4+quello istituzionale: azzurro per la sezione simulazione, arancio per l'antincendio e blu per la formazione. Il nero è il trade union, che lega tutte le pagine.



L'uso di infografiche aiuta a visualizzare e contestualizzare i vari settori e servizi, soprattutto in presenza di molto testo.

Il layout prevede anche l'utilizzo di una "scacchiera" che delimita i differenti contenuti, e attenua l'impatto di una sezione corposa. Con questa alternanza, distinta dai colori, si incentiva la lettura e si aumenta la leggibilità.