
Iplom.it
Raccontare un impianto industriale attraverso il sito web
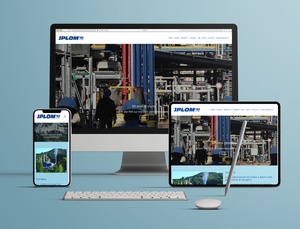
Informare, divulgare, comunicare sono le azioni principali che sono state affidate al sito web della raffineria Iplom di Busalla, in provincia di Genova. Un importante gruppo industriale che ha una complessità e molteplicità di contenuti da comunicare in modo chiaro e accessibile.
Il primo passo è stato quindi l'organizzazione dei contenuti, in modo che alla narrazione istituzionale della società, caratterizzato da una storia che sfiora il secolo, si affiancasse la scoperta dell'impianto, i suoi prodotti e le news che riguardano l'azienda e le attività svolte sul territorio.
La home page si apre con immagini significative della raffineria e alle tre slide principali è affidato l'approfondimento di tre temi.
Per aumentare la user experience e facilitare il percorso dell'utente all'interno del sito, sono stati utilizzati bottoni call to action.

Il sito di Iplom è stato creato seguendo i principi dello “strategic design”, per i quali il design non è mai fine a se stesso, ma è un atto di comunicazione “human centered” perché parla alle persone, le aiuta a fare delle cose e le invita a scoprirne altre. Il “design strategico” è un processo in cui design, business e servizi, si integrano a vicenda, oltre la semplice estetica.

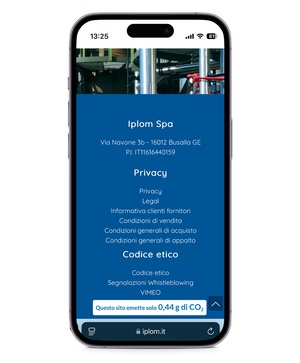
Sapevate che anche i siti web hanno un'impronta di carbonio?
Esiste un calcolatore che offre uno standard di misurazione dell’impronta carbonica web, basato su criteri quali ad esempio la pulizia del codice, l’ottimizzazione delle immagini, ma anche la sostenibilità dell'hosting utilizzato.
Il sito di Iplom soddisfa questi criteri.
Ogni volta che qualcuno visita le pagine web di Iplom vengono prodotti soltanto 0,44 grammi di CO2.

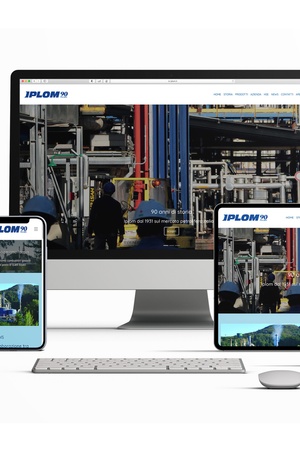
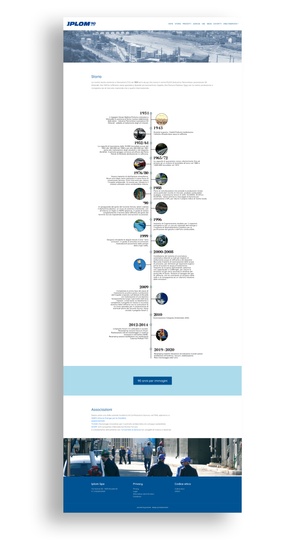
L'utilizzo di infografiche e animazioni ha aumentato la potenza divulgativa delle informazioni, come ad esempio per la storia aziendale, graficizzata nei suoi 90 anni, oppure per il sistema Iplom, infografica isometrica interattiva

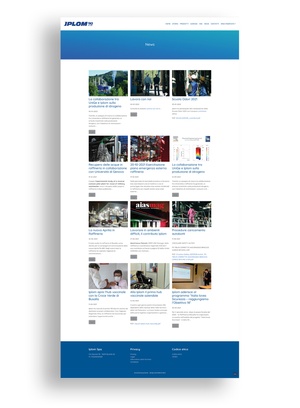
Le news sono create in modo da essere facilmente aggiornate e da offrire una panoramica esaustiva sulle attività dell'industria.

Il sito dinamico è basato su un CMS proprietario sviluppato dal team di Pulsante
Il sito internet bilingue è aggiornabile dinamicamente tramite un pannello di controllo custom, con accesso riservato creato ad hoc per garantire una semplice e intuitiva gestione dei di tutti i contenuti. Il design dell’interfaccia utente prevede una attenzione particolare per i dispositivi mobile.
La creazione di elementi grafici è quindi in linea con l’utilizzo touch nelle viste mobile; il sistema responsive garantisce inoltre la leggibilità simultanea su sistemi desktop e varie risoluzioni di visualizzazione.
Il codice compilato manualmente permette di creare un struttura più leggera in termini di Kb; questo si traduce in una maggiore capacità di indicizzazione su Google e una esperienza di navigazione dei contenuti più fluida.